Comment faire simplement un tutoriel vidéo du terminal ?

Parfois, une courte vidéo est bien plus parlante qu’un long texte avec des lignes de code. C’est pourquoi, je me suis récemment mis à la création de tutoriels vidéo sous la forme de Gif animés.
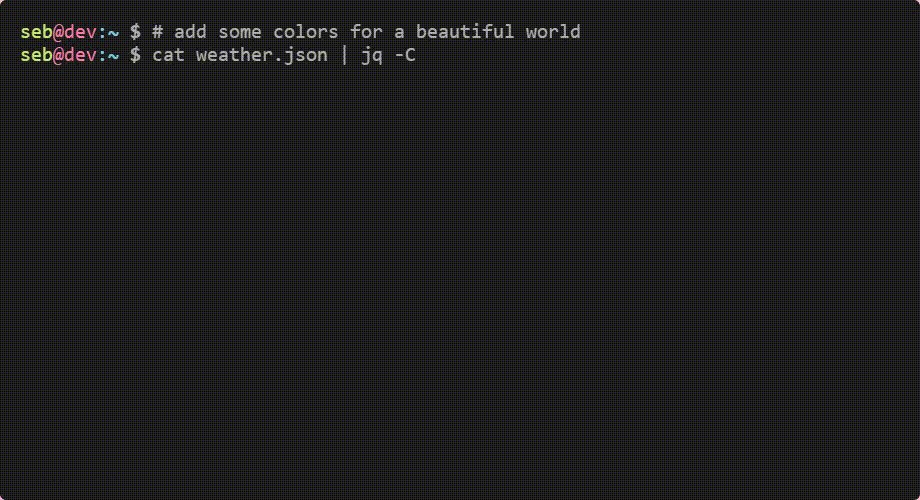
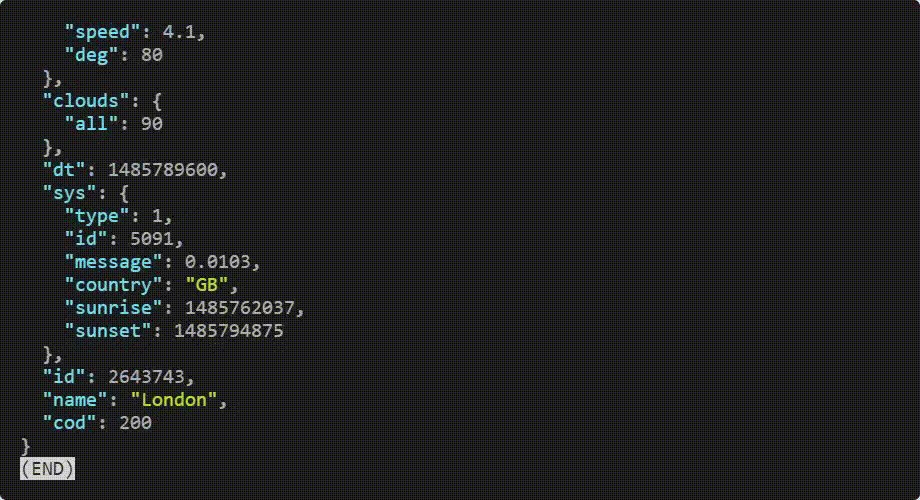
Le besoin s’est fait sentir pour moi lorsque j’ai voulu montrer les capacités d’indentation et de colorisation syntaxique de jq. J’aurais pu le faire via un billet de blog. Mais une courte vidéo sur Twitter me semble plus pertinente et impactante. Voici le résultat :
#jq is a pretty useful command line tool to display #JSON in terminal with indentation, colorization and pagination! pic.twitter.com/4TMOnJaYnV
— { »fn »: »Sébastien LECACHEUR »} (@slecache) 25 janvier 2019
Aujourd’hui je vais donc partager avec les outils que je trouve pratiques pour faire ce genre de vidéo. Mais avant de commencer, les pré-requis étaient les suivants :
- faire des vidéos de session de terminal (pas de son)
- l’outil doit fonctionner sur Windows ou WSL
- de préférence gratuit et sans watermark
Suite à mes recherches, j’ai trouvé 2 programmes qui répondent à mon besoin et, qui pourtant, ont un fonctionnement complétement différent :
Sommaire
Terminalizer
Installation
Vous devez avoir Node.js pour l’installer:
$ npm install -g terminalizer
Utilisation
C’est un programme en ligne de commande qui permet d’enregistrer une session dans un terminal. Il faut donc démarrer une session d’enregistrement, faire son tutoriel, fermer la session puis enfin générer la vidéo.
# démarrage de la session d'enregistrement $ terminalizer record tuto # déroulement du tutoriel dans le terminal $ echo "Hello world!" Hello world! # quitter la session d'enregistrement $ exit # génération de la vidéo $ terminalizer render tuto
C’est plutôt simple est efficace, non ?
Mais vous n’avez là que la partie émergée de l’outil !
Personnalisation
Tout d’abord, il est possible de personnaliser du terminal dans la vidéo générée. Ça peut être les couleurs, le nombre de lignes ou colonnes, la police de caractères, mettre un watermark, l’aspect de la fenêtre, etc…
Mais il y a encore mieux. Quand on a créé notre session « tuto », terminalizer a généré un fichier tuto.yml. Ce fichier contient toute la configuration de personnalisation mais aussi toutes les données à afficher pour générer la vidéo. Ainsi, il est possible de corriger des typos, supprimer les étapes inutiles, augmenter les pauses là où vous souhaitez que l’utilisateur ait le temps de regarder l’écran ou accélérer les moments où vous n’avez pas été assez fluide.
A noter que je n’ai pas réussi à générer une vidéo avec le curseur clignotant du prompt…
De plus, pour le moment, terminalizer ne supporte pas encore le format GIF et ne peut générer que des vidéos au format MP4.
GifCam
Installation
Il faut télécharger une archive ZIP et la décompresser là où vous le souhaitez.
Utilisation
Ce programme propose une interface graphique très simple avec 2 modes de capture vidéo :
- plein écran
- zone définie par la fenêtre de GifCam (dont le contenu est transparent)
Ensuite, il suffi de démarrer l’enregistrement en cliquant sur « Rec », faire son tutoriel, arrêter l’enregistrement en cliquant sur « Stop » puis enfin générer la vidéo en cliquant sur « Save ».
Personnalisation
Il est possible de choisir de capturer ou non le curseur de la souris. Ce qui peut se révéler parfois utile.
GifCam permet également de choisir différents rendus de couleur (niveaux de gris, monochrome, nombre de couleurs) au moment de l’enregistrement du fichier vidéo.
Mais surtout, il y a un éditeur intégré qui permet de supprimer des frames, ajouter du texte, redimensionner, rogner, etc…
Conclusion
Quelque soit l’outil utilisé, il faut préparer son environnement :
- configurer le nombre de ligne et colonne de son terminal (20×80 par exemple)
- la police et la taille de celle-ci (Ubuntu Mono derivative Powerlin 30)
- désactiver la barre de défilement
- personnaliser son prompt pour ne pas surcharger l’affichage avec des informations inutiles (PS1= »\[\e[32;1m\]seb\[\e[31;1m\]@dev\[\e[34;1m\]:\w\[\e[37;1m\] \\$ \[\e[m\] »)
- utiliser un thème clair ?
Pour finir, voici à quoi ressemble le tutoriel vidéo avec les 2 méthodes :


Qu’en pensez-vous ?
- Une vidéo est-elle plus pratique ?
- Faut-il utiliser un thème clair un foncé ?
- Avec ou sans son ?
A vos vidéos et en espérant pouvoir vous en proposer des nouvelles prochainement !



Laisser un commentaire