Debug d’une application web locale sur un mobile avec Chrome

Quand on fait du développement mobile natif, on a l’habitude de débugger son application directement sur un mobile via le debug USB. En revanche, nous n’avons pas forcément ce réflexe lors que l’on développe une application web et ce même si elle est destinée aux mobiles. En effet, l’application pouvant généralement être exécutée dans le navigateur de notre machine, le développement et les tests sont faits sur le poste de développement.
Pourtant, parfois il est nécessaire de se retrouver dans des conditions proches du mobile. Par exemple, pour de la réalité augmentée, il est bien plus simple de tester avec un smartphone plutôt que de faire pivoter son laptop dans tous les sens1.
Debug du mobile
Commençons par le debug sur le périphérique mobile. Pour cela, il faut avoir:
- un téléphone Android avec les options développeurs activées
- activé le debug USB e
- les drivers USB sur son poste de développement2.
Ensuite, tout se passe dans Chrome en étant connecté avec un compte Google :
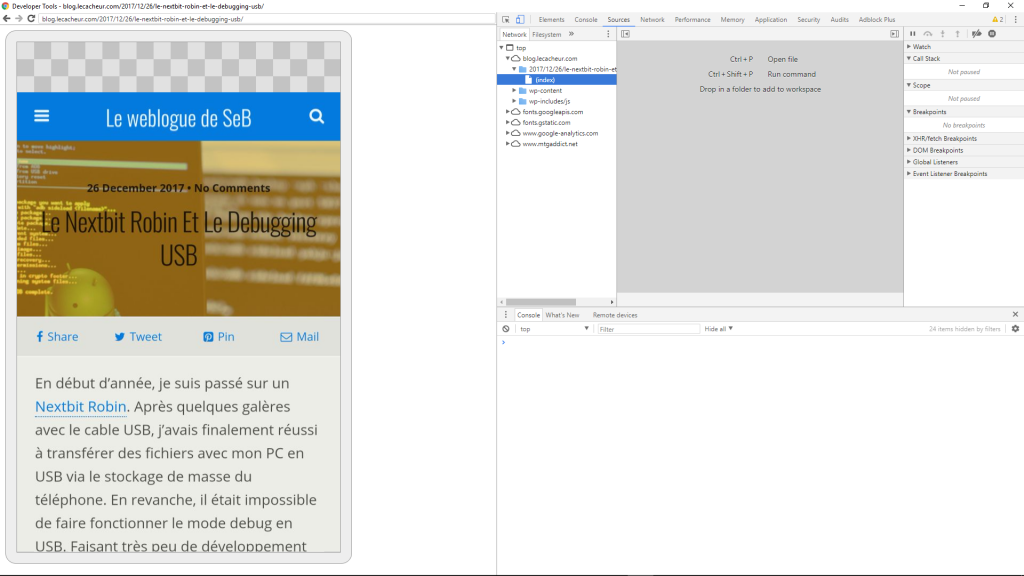
- Ouvrir les « Outils de développement »,
- puis aller dans « More tools » et enfin dans « Remote devices ».
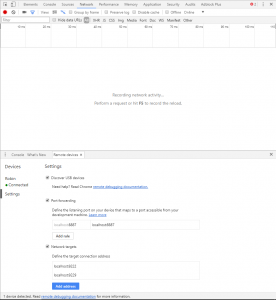
- Basculez dans l’onglet « Remotes Devices » et assurez-vous que l’option « Discover USB Devices » est cochée.
- Branchez ensuite votre smartphone en USB sur la machine, confirmez les demandes d’autorisation (la première fois). Il devrait alors apparaitre dans la liste des « Devices »3.
En sélectionnant votre périphérique dans la liste, vous pouvez choisir d’ouvrir de nouveaux onglets depuis votre poste sur le mobile ou d’inspecter les onglets déjà ouverts. En inspectant, votre Chrome local devient une copie de votre téléphone. Vous voyez tout ce qui se passe sur la page. Vous pouvez contrôler le Chrome Android depuis votre machine. Mais vous pouvez également debugger l’application comme si elle tournait sur votre poste !
Accès à une application web locale depuis le mobile
En phase de développement, le redéploiement de l’application web à chaque modification est pénible et réduit la productivité. L’application web est alors testée sur le serveur web local au poste de développement. Dans le cas du développement d’une application web mobile, il est donc nécessaire de rendre accessible le serveur local au périphérique mobile. Bien qu’il existe des services externes tels que ngrok ou localtunnel qui permettent d’exposer son serveur sur Internet, on préfèrera se connecter directement sur son serveur via le réseau local.
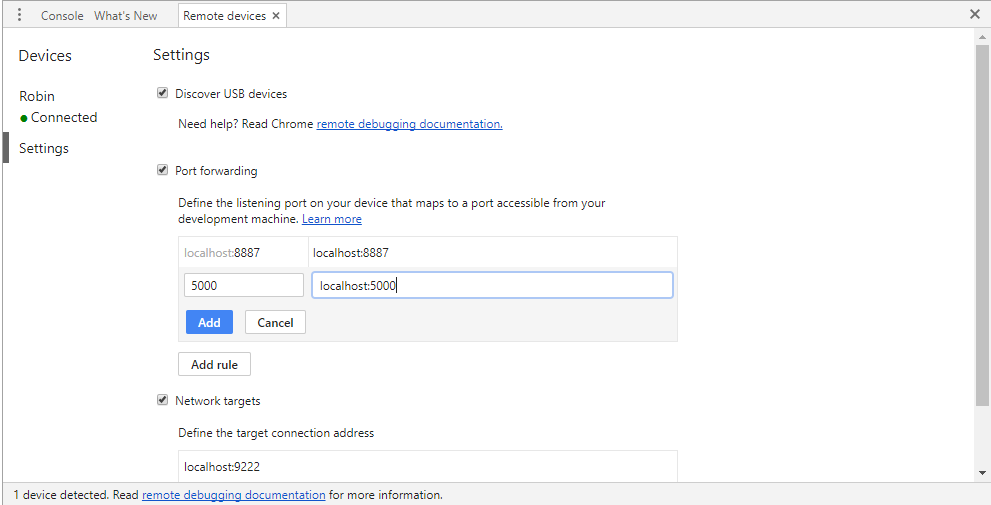
Là encore, nous allons utiliser les Chrome DevTools. Toujours dans l’onglet « Remote Devices » du Chrome du poste de développement, se trouve une option « Port forwarding » qui doit être activée. Cliquez ensuite sur « Add rule » et renseignez les champs suivants :
Device port: port qui sera utilisé depuis le mobileLocal address: adresse du serveur web de développement (avec le numéro de port)
Enfin, cliquez sur « Add ».
Vous pouvez maintenant ouvrir une page sur votre mobile avec l’URL localhost:port où port vaut « Device port ».
Conclusion
A condition d’avoir un USB debug fonctionnel et d’utiliser Chrome, le debug sur mobile d’une application web est aujourd’hui simple et puissant. Il semble que se soit également possible de debugger avec Firefox pour Android.
Cet article se base sur la documentation officielle des Chrome DevTools :
Vous pouvez maintenant développer vos applications web localement et les debugger sur votre smartphone Android en toute simplicité !
- Oui, on peut utiliser une webcam. Mais c’est toujours intéressant à un moment ou à un autre de tester dans des conditions réelles. ↩
- Ce qui doit être le cas si vous faite déjà du développement Android. ↩
- Si ce n’est pas le cas, vérifiez qu’ADB est correctement démarré et que votre téléphone y est reconnu. ↩






Laisser un commentaire