MVC & MVC2 – Modèle Vue Contrôleur (Model View Controller)

Le Model-View-Controller (MVC) est un modèle de conception logicielle très répandu et fort utile. Créé dans les années 80 par Xerox PARC pour Smalltalk-80, il est aujourd’hui fortement recommandé dans l’univers J2EE. Néanmoins il faut retenir que c’est un modèle de conception, et il est donc indépendant du langage de programmation.
Sommaire
Principe du Modèle Vue Contrôleur
Un modèle à trois couches
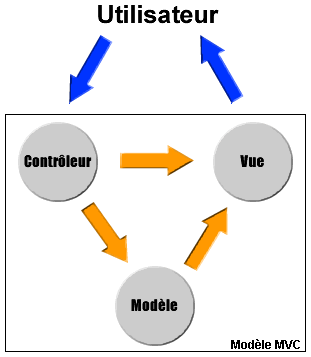
Le MVC (Modèle Vue Contrôleur) est un modèle de conception qui repose sur la volonté de séparer les données, les traitements et la présentation. Ainsi l’application se retrouve segmentée en trois composants essentiels :
- le modèle
- la vue
- le contrôleur
Chacun de ces trois composants a un rôle bien défini.
Le modèle représente les données et les règles métiers. C’est dans ce composant que s’effectuent les traitements liés au cœur du métier. Les données peuvent être liées à une base de données, des EJBs, des services Web, … Il est important de noter que les données sont indépendantes de la présentation. En d’autres termes, le modèle ne réalise aucune mise en forme[1]. Ces données pourront être affichées par plusieurs vues. Du coup le code du modèle est factorisé : il est écrit une seule et unique fois puis réutilisé par chaque vue.
La vue correspond à l’IHM. Elle présente les données et interagit avec l’utilisateur. Dans le cadre des applications Web, il s’agit d’une interface HTML, mais n’importe quel composant graphique peut jouer ce rôle.
Le contrôleur, quant à lui, se charge d’intercepter les requêtes de l’utilisateur, d’appeler le modèle puis de rediriger vers la vue adéquate. Il ne doit faire aucun traitement. Il ne fait que de l’interception et de la redirection.
Cinématique
- L’utilisateur émet une requête
- Le contrôleur intercepte la requête de l’utilisateur
- Le contrôleur détermine quelle partie du modèle est concernée et quelle vue y est associée
- Le modèle traite les interactions avec les données, applique les règles métier et renvoie les données au contrôleur
- Le contrôleur sélectionne la vue et lui renseigne les données
- La vue présente les données à l’utilisateur

MVC model 2
Le MVC très pratique, peut se révéler lourd à mettre en place. Ceci à cause de la multitude de contrôleurs à implémenter. Afin de simplifier la réalisation d’un tel modèle, une nouvelle version a été introduite : le MVC2. C’est exactement le même modèle de conception à la différence qu’il n’y a plus qu’un seul contrôleur qui se charge de rediriger la requête vers le bon traitement.
Le MVC, dans la pratique
Avantages
A l’époque des applications Web, il n’est pas rare que le développeur soit tenté de mettre du code de traitement dans les composants de présentation (JSP, PHP, …). Certains composants facilitent même ce genre de développement!! Le MVC impose cette séparation.
Comme précisé plus haut, plusieurs vues peuvent utiliser le même modèle. Ce qui représente un gain en coût de développement important.
Le modèle est totalement indépendant de la vue. Si l’application a besoin d’un nouveau mode d’accès, le modèle restera inchangé. Il suffit juste de changer la partie IHM.
Le modèle étant totalement autonome, il peut être modifié beaucoup plus facilement. En effet si le mode de persistance des données change ou bien si des règles métier évoluent, il suffit de modifier seulement le modèle. La vue n’a pas besoin d’être modifiée dans ce cas.
Deux équipes peuvent travailler en parallèle. Une équipe d’infographistes peut travailler sur les vues et en même temps une équipe de développeurs peut travailler sur le modèle et le contrôleur. Cet aspect nécessite tout de même une bonne communication entre les deux entités.
Les trois couches doivent être réellement indépendantes et ne doivent communiquer que par des interfaces. Dans ce cas l’application sera très modulaire et n’importe quelle couche pourra être inter-changée sans conséquence pour les autres.
Le contrôleur permet une très grande souplesse dans l’application. C’est lui qui assemble différentes parties du modèle avec une vue à partir d’une requête. S’il est maitrisé à la perfection, la factorisation des vues est envisageable. L’architecte peut alors s’amuser à en surprendre plus d’un développeur!!
Inconvénients
Le MVC se révèle trop complexe pour de petites applications. Le temps accordé à l’architecture peut ne pas être rentable pour le projet.
Même si le code est factorisé, le nombre de micro-composants n’en est pas moins augmenté. C’est le prix à payer pour la séparation des 3 couches. Et toutes les personnes qui font de la gestion de configuration comprendront que le nombre important de fichiers représente une charge non négligeable dans un projet.
Conclusion
Le MVC favorise le développement et la maintenance du code. Sur de gros projets et/ou avec de grandes équipes de développements, l’application d’un tel modèle de conception se révèle très performant. Il existe aujourd’hui des frameworks très avancés qui se basent sur le MVC ou le MVC2. L’utilisation de ces frameworks facilite sa mise en place et cadre sa réalisation.
Pour les personnes qui souhaitent mettre en place une application MVC2 en J2EE, Struts se révèle très adapté.
Notes
[1] C’est souvent ici que le bât blesse.
https://blog.lecacheur.com/2004/12/09/mvc-mvc2-modele-vue-controlleur-model-view-controller/https://blog.lecacheur.com/wp-content/uploads/2004/12/tumblr_nhrpjyUYI51sfie3io1_1280-1024x742.jpghttps://blog.lecacheur.com/wp-content/uploads/2004/12/tumblr_nhrpjyUYI51sfie3io1_1280-150x150.jpgConceptionLe Model-View-Controller (MVC) est un modèle de conception logicielle très répandu et fort utile. Créé dans les années 80 par Xerox PARC pour Smalltalk-80, il est aujourd'hui fortement recommandé dans l'univers J2EE. Néanmoins il faut retenir que c'est un modèle de conception, et il est donc indépendant du langage...SeBSébastien LECACHEUR23r0@laposte.netAdministratorLe weblogue de SeB

bonjour
vous avez deja cité que le model de conception MVC peu avoir plusieurs controleurs par contre le MVC2 il se caractérise par un seul
vous trouvez pa k’il ya autres différence?
On écrit conséquence et pas conséquance.
Pareillement, on écrit langage et non pas language.
Amine,
Où voulez-vous en venir ? Je ne suis pas sûr de vous suivre…
Jeje,
Merci pour les fautes signalées. Je viens de les corriger.
Bonjour,
Dans la série des fautes d’orthographe, je me permets de signaler deux homophones: il serait bien de remplacer « coup de développement » par « coût de développement », et « le bas blesse » par « le bât blesse ».
Merci pour cet article!
Mou7,
Merci pour ces nouvelles fautes signalées. Elles sont corrigées. 😉
Merci pour l’article
et je me demande, pourquoi vous n’avez pas signalé « Hibernate » dans le MVC2 !
et est ce qu’on peut dire que struts et Hibernate sont de vraies couches intermédiaires ?
masterx_goldman,
Je ne parle pas de Hibernate car ce n’est qu’une implémentation possible de la couche modèle.
Que veux-tu veux-tu dire par « couche intermédiaire » ?
Merci pour l’article 🙂
Dis au fait, pour passer un peu en pratique, je donne un exemple pour voir si j’ai bien compris le mvc :
ça veut dire que si on a une IHM qui contient un bouton et un label (si on clique sur le bouton le label affiche un compteur qui s’incremente avec le nombre de clics sur le bouton), ça veut dire que :
– vue.java contient le code de l’ihm
– controlleur.java contient le code pour intercepter l’evenement clic et l’appel de la fonction d’incrementation
– modele.java contient le code de la fonction d’incrementation.
Ai-je bien compris le MVC ??? ou je dois encore relire ton billet que je trouve bellisimo 🙂
MVCTesteur,
Ta classe controlleur.java choisi également la vue utilisée pour l’affichage du résultat.
A priori, tu n’as pas besoin de relire le billet. 😉
Merci bien pour l’article 🙂
Je demande un petit exemple concernant le model MVC en pratique.
Un exemple d’implémentation du modèle MVC ? Tout dépend de la technologie utilisée. Dans quel langage souhaites-tu cet exemple ?
dans le langage php
Bonjour,
Merci pour votre article qui éclaire l’essentiel.
J’ai cependant un doute sur un détail:
Vous semblez décrire un modèle en couches
vuecontroleurModèle.
Dans certains articles, j’ai cru comprendre:
Vue appelle controleur. (ou transmet les événements.)
Controleur appelle Modéle.
Selon le résultat retourné par le modèle
Controleur affiche la vue qui convient.
Vue LIT les données à afficher par des appels au modèle. (et non pas des données retournées par le controleur).
Qu’en pensez vous ?
Cordialement
Philippe
Ben Ammar,
Voici quelques exemples en PHP :
– http://julien-pauli.developpez.com/tutoriels/php/mvc-controleur
– http://tahe.developpez.com/web/php/mvc
Phillipe,
La vue ne doit en aucun cas avoir connaissance (et donc faire des appels) au modèle. En respectant ce principe, ton modèle ce sera indépendant de ta vue et inversement.
Bien compris. Cela me semble logique, et je partage ce point de vue. J’avais cru lire autrement dans certains articles.
Par exemple sur Wikipédia.
Philippe,
Selon moi, la vue affiche des données du modèle mais c’est un lien indirect.
La vue ne fait pas appel au modèle directement. C’est le contrôleur, qui suite à un événement généré par la vue, fait appel au modèle et retourne à la vue les données à afficher.
Cela me convient. Par exemple:
MVC dot net procède exactement ainsi. Le controleur construit une view model et la passe à la vue.
merci très bon article
Bonjour,
je cite : « Le modèle représente les données et les règles métiers. C’est dans ce composant que s’effectuent les traitements liés au cœur du métier. ».
Ca n’est pas vrai, c’est le contrôleur qui contient le coeur du métier. Je vous invite à lire le contenu du lien suivant :
http://fr.wikipedia.org/wiki/Mod%C3%A8le-Vue-Contr%C3%B4leur
Seb.
Seb,
Le lien que tu donnes dit : « Le contrôleur n’effectue aucun traitement, ne modifie aucune donnée. Il analyse la requête du client et se contente d’appeler le modèle adéquat et de renvoyer la vue correspondant à la demande. ».
Je confirme donc ce qui est décrit plus haut. 😉
Hello 😉
Il semblerait que smalltalk ait aussi une vision « musclée » du controlleur…
http://heim.ifi.uio.no/~trygver/1979/mvc-2/1979-12-MVC.pdf
translates it into the appropriate messages
Comment vous interprétez ça, vous? C’est au controlleur d’assurer la conformité (l’integrité) de la demande utilisateur au modele, non?
++
Tant qu’à faire, voici d’autres fautes oubliées (avec les corrections en gras) :
> Ceci à cause de la multitude de contrôleurS à implémenter.
> Certains composants faciliteNT même ce genre de développement!!
@Cayon : le contrôleur peut se charger de transformer les données saisie et les valider.
@Marc : merci ! Je viens de les corriger.
je vous félicitez pour votre article. il m’explique clairement le Modèle de conception MVC .